小弟原本是 Java 底的 Android APP 開發者,2021年中在公司的新專案上用 Kotlin + Google copy/past 開發 Android APP,大量使用了 Fragment、ViewModel、LiveData MVVM 的架構來實作,同時間也用 Swift UI 開發 iOS 半年,對於宣告式程式設計(Declarative)深深著迷,因為可以擺脫 UI 編輯器。由於 Android APP 開發的方便性以及自由度,決心要測底學會學通 Jetpack Compose。
希望在30天的最後5天用 Jetpack Compose 開發出一個人臉識別打卡 APP(搭配 Tensorflow Lite),其功能如下:
既然選擇要學 Jetpack Compose,當然要問一個最重要的問題,為什麼? 小弟個人理由與官方列出的優點如下:
1.很潮:與 Apple 的 Swift UI 在 2019 同一年推出,表示 Declarative 的寫法來開發 APP UI 是個趨勢,跟著科技巨擘走準沒錯
2.可以擺脫 xml layout的編寫:有開發過 React 的朋友一定了解,UI 都是 component 架構起來,如果可以邊寫程式也可以即時看到 UI 的樣子,也不用在 Code Editor 與 Layout Editor 之間切換。
3.很多優點:以下是官方提到的優點:https://developer.android.com/jetpack/compose/why-adopt
- 程式碼更少(Less code)
- 直觀(Intuitive)
- 加速開發(Accelerate development)
- 功能強大(Powerful)
https://github.com/android/compose-samples
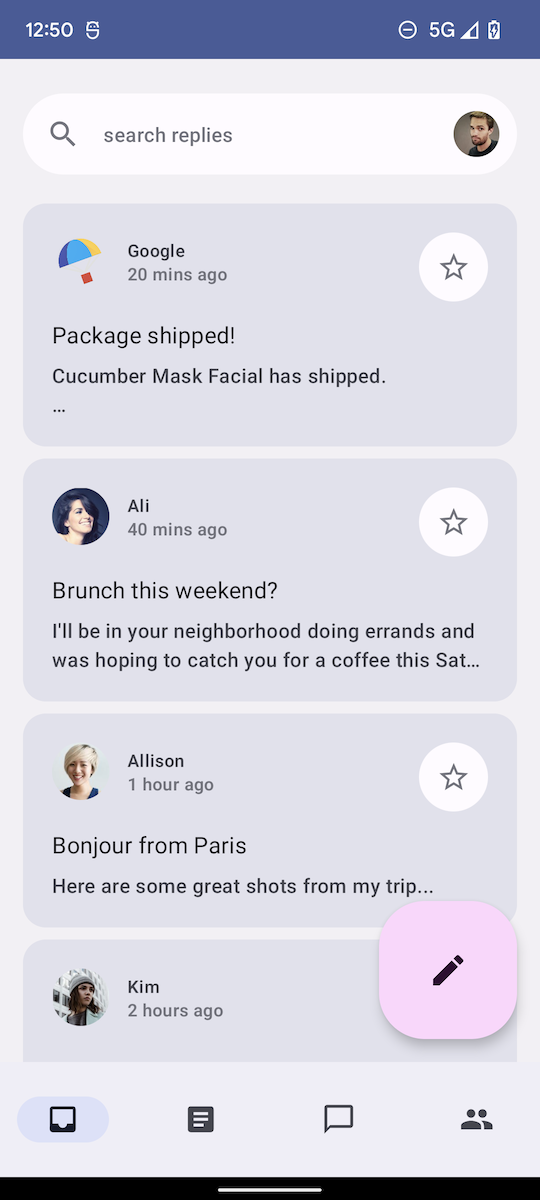
隨便開啟了裡面一個範例:Reply
和 Swift UI 一樣可以看到即時的 UI, 所 Code 即所見,手機、tablet、Desktop 的 UI 全部都給看個夠。

這個範例 APP Reply 跑起來真的很順暢、質感真的很棒。
第一天暖身就到這了,開始展開 Android Compose UI 之旅~
